CSE3325 : Javascript, Part
3
In the previous lecture:
- Javascript Syntax summary
In this lecture:
- Working with JavaScript: objects, and events.
Reference:
Same as the previous lecture:
- Flanagan, D. JavaScript: The Definitive Guide
2nd edn, O'Reilly & Associates, Inc.
- Stein, L.D. How To Set Up and Maintain a Web Site
2nd edn, Addison Wesley 1997, Chpt10.
- Goodman, D. Dynamic HTML: The Definitive Reference
O'Reilly & Associates, Inc.
- It is essential that one or more of these texts, or some other reference
(eg. the WWW) be consulted on this topic.
- This page is a summary only of a few important JavaScript language features
after Stein. It is not intended to be a comprehensive explanation of
JavaScript.
Using JavaScript
- Insert JavaScript code
between <SCRIPT> and </SCRIPT> tags to
be run as the document is loaded.
- NB: Functions embedded between these tags are only executed when
called.
- Use the LANGUAGE attribute to explicitly set the scripting language
to be used.
<SCRIPT LANGUAGE="JavaScript">
// ...JavaScript Src...
</SCRIPT>
or
<SCRIPT LANGUAGE="JavaScript1.1">
// ...JavaScript Source for Nav3.0+...
</SCRIPT>
- Use the <SCRIPT> and </SCRIPT> tags
to reference a JavaScript .js file
- <SCRIPT LANGUAGE="JavaScript1.1" SRC="blah/blah/myJavaScriptFile.js">
</SCRIPT>
- The JavaScript file is just JavaScript source! (No HTML <SCRIPT>
or </SCRIPT> tags thankyou very much!)
- To make this work, the web server must be configured to export the JavaScript
file with the correct MIME-type:
"application/x-javascript".
- Define event handlers
- Event handlers are routines which are executed when the user (usually)
performs some action, for example clicking on a button or selecting a
text entry box.
- The routine daisy discussed in a
previous lecture was an example of an event handler. (It was called
when the Panic Button was clicked).
- Event handlers may be attached to objects defined by HTML, through the
addition of new tag attributes introduced for this purpose.
| Object |
Supported Event Handlers |
| Area |
onClick() onMouseOut() onMouseOver() |
| Button |
onBlur() onClick() onFocus() |
| Checkbox |
onBlur() onClick() onFocus() |
| FileUpload |
onBlur() onChange() onFocus() |
| Form |
onReset() onSubmit() |
| Frame |
onLoad() onUnload() |
| Image |
onAbort() onError() onLoad() |
| Link |
onClick() onMouseOut() onMouseOver() |
| Radio |
onBlur() onClick() onFocus() |
| Reset |
onBlur() onClick() onFocus() |
| Select |
onBlur() onChange() onFocus() |
| Submit |
onBlur() onClick() onFocus() |
| Text |
onBlur() onChange() onFocus() |
| Textarea |
onBlur() onChange() onFocus() |
| Window |
onBlur() onError() onFocus() onLoad() onUnload() |
-
Define Timer Events
- Events maybe triggered at timeouts.
- Call setTimeout() to specify that a timer
event will occur after a specified number of milliseconds have elapsed.
- setTimeout("closePodBayDoorsHAL();", 10000) //
Call routine in 10 sec.
- To make a timeout event recur (as you'd do to create an animation)...
function animate() { changeImage(); setTimeout("animate();",
500); }
- Timeouts can be cancelled: clearTimeout()
var X = setTimeout("doSomething();", 100);
var Y = setTimeout("doSomethingElse();", 105);
clearTimeout(X); // clear a specific timer |
JavaScript Windows
- JavaScript is intended largely for manipulating the contents of the browser.
- The currently active browser window is represented in JavaScript by a window
object. This is the object which is implicitly accessed when a window
event handler is used. (Such as the alert handler)
alert("Danger Will Robinson!");
- You can explicitly access the window object through a reference to it called
window or self. These are actually properties of the real window
object (which has no name).
window.alert("Danger Will Robinson!");
- Window objects accessible properties...
| Property |
Description |
| defaultStatus |
The default text displayed in the browser status bar |
| status |
The transient text displayed in the browser status bar |
| history |
The array of visited URL's |
| location |
The window's URL |
| frames |
The array of frames in the current window |
| name |
The window's name |
| document |
The document contained within the window |
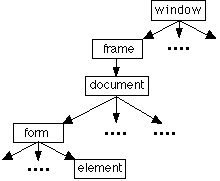
JavaScript Object Hierarchy

- Beneath the JavaScript window object is a hierarchy of other objects, each
with their own properties and methods.
- Each object is a property of its container.
- If an object has a name (eg. a form may have a name) this object may be
referred to by its name.
- We will meet this hierarchy again when we discuss the (Document Object Model)
DOM of which it and JavaScript are a part.
These simple examples illustrate some of the ways JavaScript can be used.
From simple building blocks, medium programs can be built for all kinds of purposes.
- Move the mouse over this link and look down at the
status bar!
- Let's go...
- Try this wonderful link
back to the top of the page so that you can read all this stuff again...
but not before being asked if you really want to do so!
- The current window location can be found using JavaScript and written into
the document source as it loads! (As can a lot of other stuff actually.)
- The current location is:
- The current document protocol is:
- The current host is:
- The current document path is:
- Let's go...
What's so interesting about that?
- Want to see the source code Dave?
- use of prompt() to fetch a URL
- window.open()
- onLoad()
- fetching the current date and time
- setTimeout()
- use of new Array()
- document image source access
- animation
- setting text entry box value
- window.close()
This lecture's key point(s):
- JavaScript event model
- Document Object Model (more on this later)
- Manipulating Windows
CSE3325
courseware | CSE3325 lecture notes

©Copyright
Alan Dorin & Jon McCormack 1999,2000