FIT3084: Lecture
4 – Human-Object Interaction
In the previous lecture:
In this lecture:
- About Human–Object
Interaction (HCI)
- The Psychology of Everyday
Things
References:
- Norman, D. The Design
of Everyday Things, Doubleday, New York, 1990
Why are so many of our artefacts so difficult to use?
...because they have been poorly designed! This is not good enough!
Human-Object Interaction
- Objects that "work" offer a psychology of use that is intuitive
and "natural".
- The steering wheel of a car
- An analog clock
- An orienteering compass
- What are some other common objects that "work"?
|
|
|
|
Spherical compass |
Pocket compass (antique) |
Gimbled Ship's Compass (antique) |
Silva orienteering compass |
- Good design diffuses the tension between functional and aesthetic goals.
|
|
|
|
Ferrari |
Pinarello |
Waterman |
Alessi juicer (by Philippe Starck) |
- In any real-life situation there are always competing pressures of cost,
quality and production time.
- Human-Computer Interaction (HCI), similarly requires that designers understand how to make software that works well for humans.
An Introduction
to Cognitive Engineering
Mappings (in general) are relationships between things.
In terms of design, mapping might be between controls, their movements, and
the result of the operation on/in the world.
Natural mapping leads to immediate understanding because it takes
advantage of physical analogies (folk physics) and cultural standards: a close
and natural relationship between control and function.
|
Physical Analogy
|
|
A car steering
wheel - the direction the driver turns the wheel
top matches the direction the car steers.
A
formula-1 car steering wheel. Is this intuitive? (http://www.f1technical.net/article30.html)
How does this device make affordances visible to the driver? |
 |
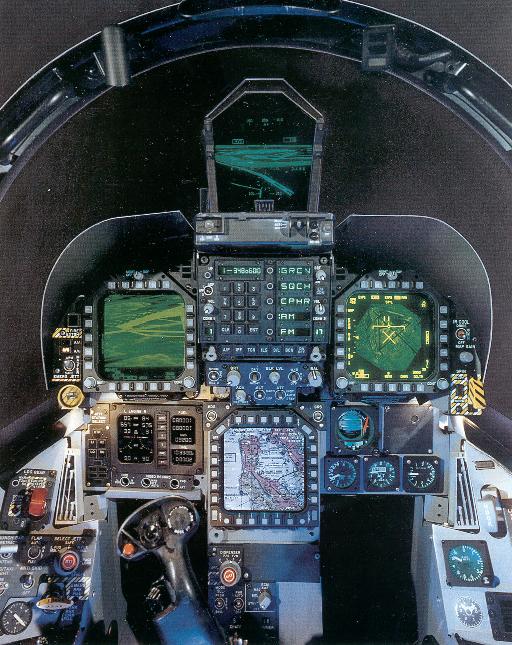
An
aeroplane joystick - pushing it forward (away from the pilot)
drops the nose of the aeroplane (away from the pilot).
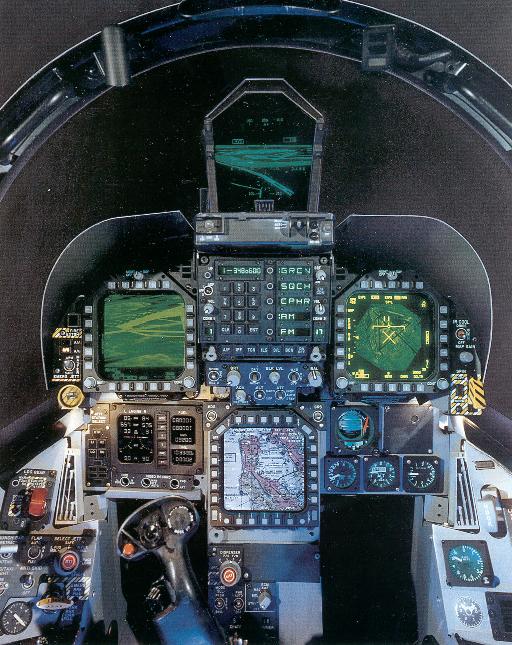
The joystick (front/bottom and left of center) is just
one of many visible controls. A pilot does not have time to cycle through
a
series
of menus
to locate
various functions
of his control. (http://staff.tay.ac.uk/bstmjc/mjc_research1.htm) |
 |
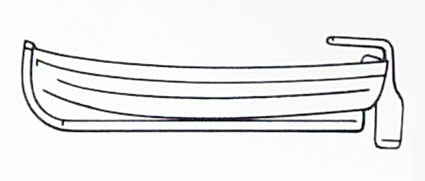
| A boat tiller - pushing it to the right (starboard) of the boat, pushes the front (bow) of the boat to the left (port). Why is it designed this way? Does it matter? |
 |
|
Cultural standard
|
|
Rising level - indicates 'more' of something and vice versa,
as does an increase in numeric value and, in Western (English speaking)
culture, left to right.
|
|
|
|
Light switch position - up indicates 'off',
down indicates 'on' (in Australia)
What might an increase in pitch (of an audio tone) indicate? |
Conceptual Models
- Conceptual models are mental models of the way an object operates.
- Many good designs provide appropriate feedback to confirm the user's
mental model of operation.
- Effective use of affordances, constraints and mappings
arise largely from careful consideration of visual structure to help
the user build a good conceptual model.
- A user's conceptual model may not always match that of the designers.
- With a good conceptual model, the user is able to anticipate and understand
the consequences of their actions.
- If something goes wrong and the user does not understand why, this probably
indicates that they have an erroneous conceptual model.
- The user's conceptual model is formed through interaction with the device
and the system image - an object's physical structure, including documentation,
instructions and labels.
On Errors...
- People will always make mistakes (too err is human…)
- Bad design blames the user for incorrect operation (self blame)
- Complex systems still need to be learned
- People's understanding of the world is not, in general, the same as that
of ‘experts’
- Refusing to believe the evidence — instruments indicate that something
is wrong — is something really wrong or are the instruments wrong?

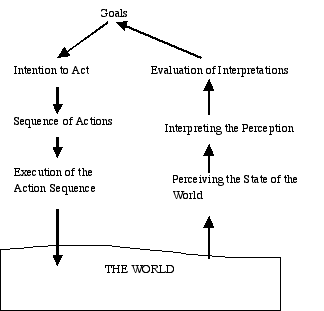
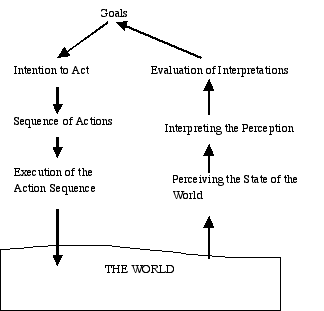
The action cycle: execution and evaluation
Some design questions
|
How easily can a user...
...determine the function of the device?
|
|
...tell what actions are possible?
|
...tell if the system is in the desired state?
|
|
...determine mapping from intention to physical movement?
|
...determine mapping from system state to interpretation?
|
|
...perform the action?
|
...tell what state the system is in?
|
Knowledge
Try to
remember the layout of the QWERTY keyboard in these ways:
Which key is above and slightly to the left of the F key? Difficult?
Pretend to type an F on the desk in front of you. Now type an R. Easy?
Types of knowledge:
- Declarative knowledge: knowledge of (facts and rules, e.g. stop at
red lights)
- Procedural knowledge: knowledge how (process and method, e.g. catch
a ball)
To help a person perform a task, put as much carefully organised information in the world as possible.
Employ physical and cultural constraints to prevent them from making an invalid action and to assist them in making a valid one.
 |
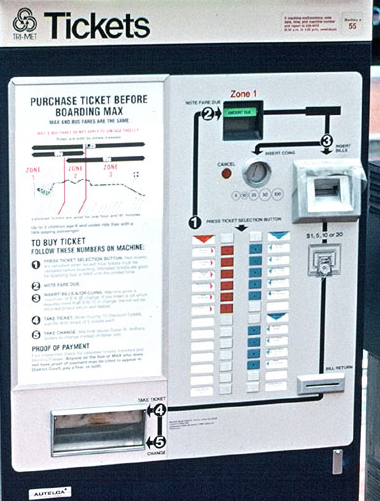
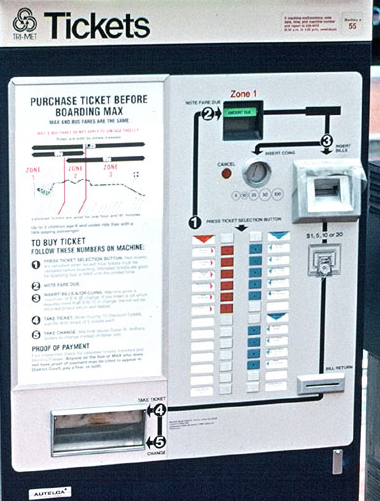
How does this ticket machine employ the principles we have discussed to assist the user?
Is it well designed? Why or why not?
Knowledge in the world:
- can be retrieved whenever visible or audible
- is interpreted rather than learnt
- can be inefficient if there is a need to find and interpret information
- has a high ease of use at first encounter
- often can be unaesthetic and inelegant, thus requires the skill of
a designer
|
Knowledge in the head:
- requires a memory search or reminder
- requires learning (this is easier with a good mental model)
- can be efficient
- has a low ease of use at first encounter
- is invisible (which can lead to better aesthetics)
Applications to Multimedia and User-Interface Design
Visibility: make the functions clear. Differentiate opposing functionality.
Use visual function to confirm the user's mental model of operation. Sometimes
sound can be used to make things ‘visible’ (e.g. vacuum cleaner clogging
up).
Feedback: give actions immediate feedback, to reinforce the
user's mental model.
Design for error: people make mistakes for many reasons. Good design
accepts mistakes as a normal part of operation and accommodates them.
• Try to minimize the causes of errors by understanding them.
• Make actions reversible (undo).
• Make it easy to discover when errors do occur and make them easy
to correct.
• Think of "actions as approximations of what is desired",
as opposed to "user errors".
Forcing functions: provide constraints of operation in certain situations.
 |
Metaphors: "In theory, an interface designer adopts a metaphor as a means of making
the application easier to learn. This theory is based on the premise that the
user will be able to transfer his or her knowledge of a familiar object structure
to the new application.
In practice however, an interface designer often adopts
a metaphor as a means of expressing his or her model of how the system is organized.
That the metaphor might make the application easier to use is often an after-the-fact
and unsubstantiated rationalization of the design." (Interface Hall
of Shame) |
In your own time: |
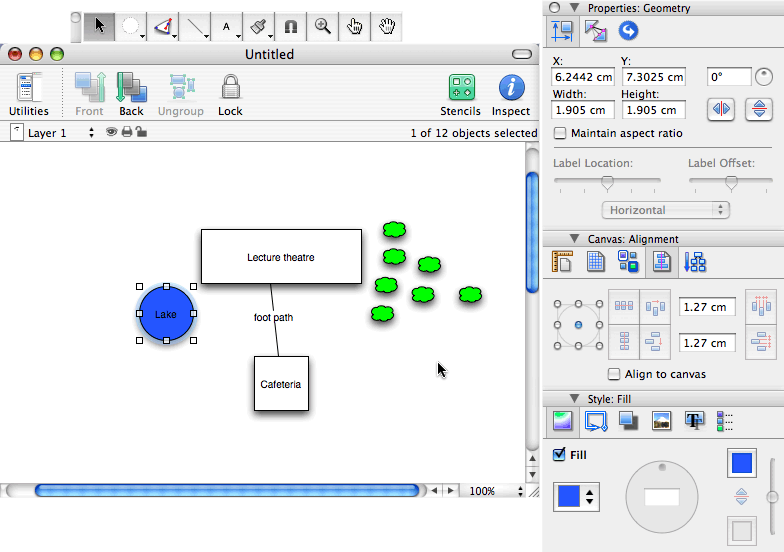
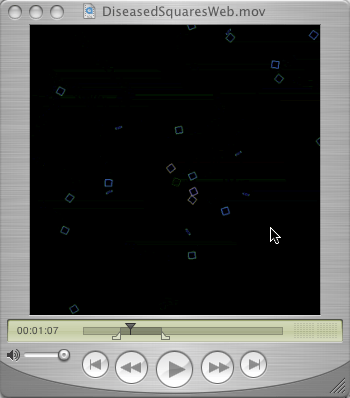
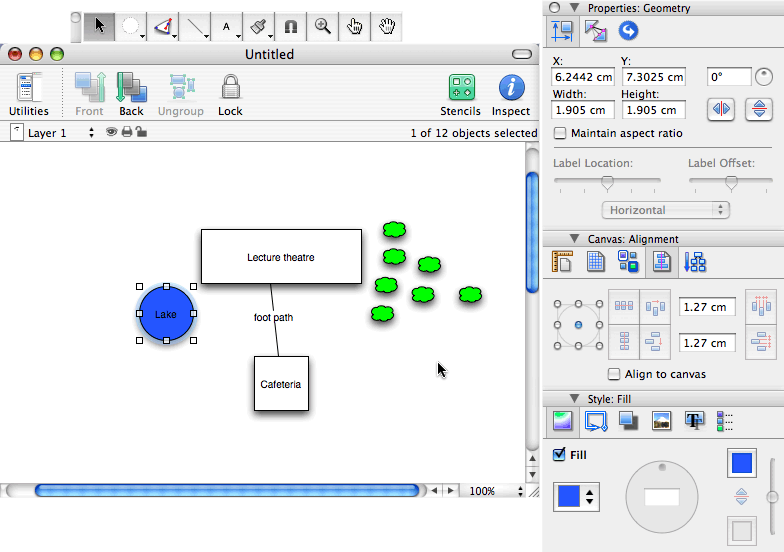
Have a look at the two images of graphical user interfaces below. Carefully assess them for their designers' use of the principles covered in this lecture. Choose some software on your own computer and give it the "once over" to see how well its designers considered these same principles. |
 |
 |
Apple Quicktime movie player interface |
Omni Group Omnigraffle drawing package interface |
Summary:
- Use both knowledge in the world and knowledge in the head
- Simplify the structure of tasks
- Make things visible: bridge the gulfs of Execution and Evaluation
- Get the mappings right
- Exploit the power of constraints (natural and artificial)
- Design for Error
- When all else fails, standardize.
Some web sites of interest:
This lecture's key point(s):
An understanding
of cognitive design can assist in creating high-quality, user-centered objects,
interfaces and multimedia.
Courseware | Lecture notes
©Copyright
Alan Dorin 2009