FIT3084:
Dynamic XHTML, Cascading Style Sheets, Document Object
Model
In the previous lecture:
- Attributes of a sound: pitch, duration, timbre, attack/decay and loudness
- Sound may be recorded and sampled for storage and playback from
computers
In this lecture:
- What are D(X)HTML, CSS and the DOM?
- What are they used for?
References:
- Sebasta, R. W. Programming the World Wide Web. 2009 / 5th edn, Pearson, chapters 3 & 5.
Dynamic XHTML (DXHTML)
- DXHTML is a collection of technologies that operate on XHTML to make
web-pages dynamic.
- It consists of a scripting language, objects on which the scripts act
and a means for specifying the look of XHTML content. These may be provided
by JavaScript, the DOM and CSS respectively.
- DXHTML technolgies differ between operating systems, browsers and browser
versions.
This makes it a logistical nightmare to ensure everyone looking at a web page
can experience the dynamic content.
Cascading Style Sheets (CSS)
- Style sheets are a means of specifying the style in which a page element
is rendered.
- Style sheets maintain separation between the page element rendering style
and its content.
- Cascading Style Sheets (CSS) Levels 1 and 2 and CSS-P (Cascading Style Sheets-Positioning)
are style sheet specifications.
(The rules laid down by the spec's cascade to allow the resolution
of conflicts between rules which apply to the same XHTML element.)
- Style sheets may be altered by scripts to change style rules after a page
has loaded.
- Style sheets may be used to specify fonts, colours, text alignment, margins
and other aspects of presentation outside the usual features of XHTML.
- Style sheets may be used to create layers of XHTML elements and to position
them at specific locations on the page.
Style Sheet Examples
This first example employs style sheets inline:
|
<p style="font-size:
20pt; color:#FF00FF">Some stylish text</p>
|
|
Some stylish text
|
This second example employs style sheets across a single document:
|
<head>
<style type="text/css">
em { background-color: #ffff00; color:
#0000ff }
h1 { font-family: Arial, Helvetica, sans
serif; font-size: 24pt}
p { font-family: Times, serif; font-size:
18pt }
.codeTextStyle { font-family: Courier,
serif; font-size: 12pt }
</style>
</head>
<body>
<h1>Exciting News!</h1>
<p>Here is something to <em>read</em> on a rainy day.</p>
<BR><BR>
<span class="codeTextStyle">
for (i=0; i<10; i++)<br />
{ printf("I must not throw stones at passing cars\n"); }<br />
</span>
</body>
|
What does this do?
|
This third example shows style sheets (that are probably being employed in several documents) being employed to an entire document:
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head> |
In the file (styles.css for example) you put everything that would normally
fall between the <style> and </style> tags. (Don't put the <style> tags themselves
in the style file though.)
NOTE: Linked styles (from files) are over-ridden by document specific style sheets (from a document header) which are over-ridden by inline styles (from an XHTML tag). This is the cascade of specifications that gives Cascading Style Sheets their name.
Positioning elements in layers at specific
locations on the screen...
|
<head><title>Positioning Elements</title></head>
<body>
<span style ="position: absolute;
top: 30px; left: 60px; z-index: 1">
<img src="images/lect1/drymud.JPG" alt="dry mud" width="300" height="200" />
</span>
<h1 style="position: absolute; top: 50px;
left: 120px; z-index: 2;">
THE TEXT I WROTE
</h1>
</body>
|
|
What does this do?
Note that the <img> tag needs to appear in a 'container' tag such as <span>
or <div> and that it is the container tag itself which has the positioning
specification in it. (This is just the way CSS is currently implemented)
Here's an example in which two images
are overlaid. If you set the transparency of
the foreground GIF image properly you can use it as an overlay. |
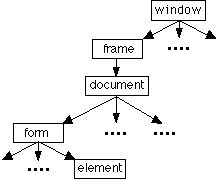
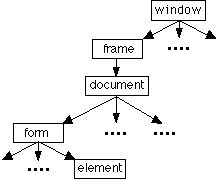
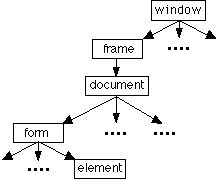
The Document Object Model (DOM)
- When an XHTML page is loaded, the browser creates a "document object
model" (i.e. a model of the objects in the document) which may
be accessed by a script....
...*NB* the DOM is not the script, but the organization of objects
upon which the script operates...
- Document "objects" include frames, forms, buttons, images, text-entry
boxes or any element which a script may access.
 |
Remember the objects discussed in
the lecture on JavaScript? |
- Scripting languages operate on the objects to change their properties after
an XHTML page is loaded.
- E.g. image objects are scriptable. Use this feature to swap image content when the mouse "rolls over" the image.

- Frustrating note: the document object models of the various browsers may
differ.
- ECMA-script is a "politically neutral" scripting standard which
the web browsers adhere to (e.g. with
JavaScript and/or JScript).
This lecture's key point(s):
- As you've seen (because you've used JavaScript and the DOM already), DXHTML
is a powerful tool for increasing the interactivity of a web page.
- Be careful about cross-platform issues when using DXHTML.
- CSS may be very useful for creating 'designed' pages and consistently
styled web sites.
Courseware | Lecture notes
©Copyright
Alan Dorin 2009